|
HTML - Formalizziamo
[I1]
[I2]
[I3]
[I4]
[I5]
[E1]
[E2]
[E3]
[E4]
[E5]
[F1]
[F2]
[F3]
[ES1]
[ES2]
[ES3]
[ES4]
Il linguaggio HTML (HyperText Markup Language) e' il linguaggio standard utilizzato su Internet per la composizione di ipertesti.
Un file .html e' un file di testo a cui si aggiungono identificatori detti "tag"consistenti in sequenze di caratteri proprie del linguaggio HTML che non fanno parte del linguaggio naturale.
I tag sono costituiti da stringhe di caratteri nella forma:
< CODICE parametro >
Nella maggior parte dei casi un codice e' associato ad uno corrispondente di chiusura nella forma:
< /CODICE >
Cio' che e' racchiuso tra l'apertura e la chiusura viene interpretato dal browser in base al significato della parola chive specificata. Per esempio, se stiamo individuando un titolo il tag sara' h1, se si tratta di un paragrafo sara' invece p.
La struttura di una pagina HTML
L'intera pagina e' racchiusa tra i tag < html > e < /html >.
Questi delimitatori indicano al browser rispettivamnet il punto in cui cominciare l'interpretazione della pagina e il punto in cui terminare.
In una pagina .html sono presenti due sezioni:
- Intestazione (head).
Contiene informazioni che non sono destinate ad essere visualizzate all'interno della pagina aperta con il browser.
Facciamo qualche esempio:
- titolo della finestra (< title >).E' la scritta che compare nel bordo superiore della finestra e che di solito descrive il contenuto visualizzato e l'applicazione utilizzata.
- stile. Le indicazioni per descrivere come gli elemento html deve comparire sul video possono essere incluse nei tag html, oppure raggruppate utilizzando le regole del linguaggio CSS.
Se si segue questa via si possono includere le indicazioni direttamente nella pagina html, all'interno della sezione head, usando il tag < style >.
Oppure il codice CSS puo' essere specificato in una pagina separata (foglio di stile esterno), collegata alla pagina html a cui si riferisce attraverso un link < link >
- informazioni per la ricerca. Sono parole chiave destinate ai motori di ricerca. Questi costruiscono tabelle di corrispondenza tra l'indirizzo dell'ipertesto e le parole chiave che ne descrivono il contenuto, in modo da permettere reperimento del documento stesso.
Tutte queste informazioni sono racchiuse tra i tag < head > e < /head >
- Corpo (body).
Contiene tutti gli elementi che saranno visualizzati nella pagina: testo, immagini, suoni, altri oggetti multuimediali, collegamenti, ecc.
Questa sezione e' racchiusa tra i tag < body > e < /body >
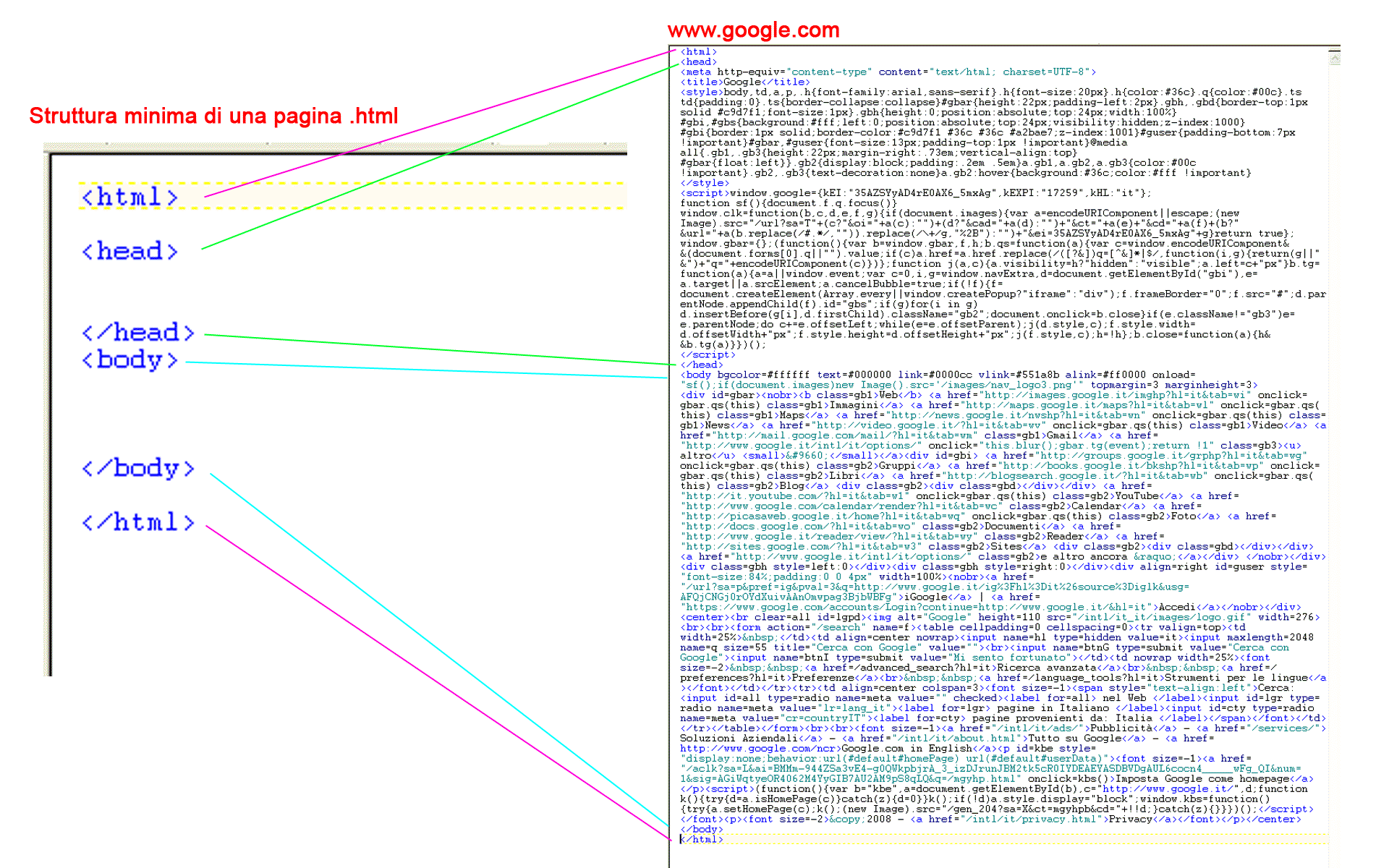
Per vedere il codice di qualsiasi pagina web, sia essa memorizzata in locale (sul nostro computer) oppure pubblicata in rete, e' sufficiente aprirla con un browser, poi premere il tasto destro sul mouse e scegliere la voce di menu' "HTML".
Osserviamo come esempio il codice della pagina principale di google, cercando gli elementi fondamentali di cui abbiano sinora parlato. Nell'immagine che segue il codice e' stato rielaborato attribuendo un colore alle parole chiave e mandando il testo a capo dopo un elemento di nostro interesse, al solo fine di migliorare la lettura.

Immagine 6 - Osservazione della struttura di una pagina html nel codice della home page di google
Ora che abbiamo definito come si imposta complessivamente una pagina, vediamo uno ad uno gli elementi fondamentali che realizzano i contenuti.
La gestione del testo
- Titoli - E' possibile utilizzare 6 livelli di titoli, con caratteri di dimensione decrescente. Il testo che rappresenta il titolo va inserito tra i rispettivi tag di apertura e chiusura.
Nella immagine che segue si vede sulla sinistra un esempio di utilizzo di tutti e 6 i livelli di titolo e a destra il risultato visualizzato dal browser:

Immagine 7 - Codice html e visualizzazione dei titoli di livello da 1 a 6
- Paragrafo - I paragrafi si usano per separare diverse porzioni di testo nel corpo della pagina, quando per esempio c'e' la necessita' di assegnare uno stile grafico diverso a ciascuno.
< p >Questa porzione di testo e' un paragrafo < /p >
- Ritorno a capo - Per inserire una interruzione di riga (ritorno a capo) bisogna inserire il tag < br >
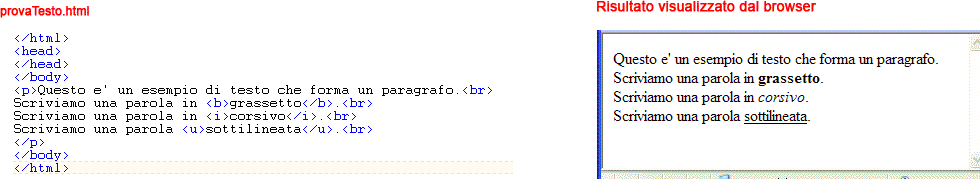
- Testo in evidenza - Per cambiare lo stile di una parte circoscritta di testo (una parola o una frase) si puo' impostare il grassetto, il corsivo oppure la sottolineatura usando i seguenti tag:
- grassetto (bold) - < b >Testo da scrivere in grassetto< /b >
- corsivo (italic) - < i >Testo da scrivere in corsivo< /i >
- sottolineato (underline)< u >Testo da scrivere sottolineato < /u >

Immagine 8 - Codice html e visualizzazione dei modificatori di testo grassetto, corsivo e sottolineato
Le immagini
Le immagini possono essere inserite in una pagina html usando il seguente tag:
< img src="nomeImmagine" >
dove nomeImmagine e' il nome del file corrispondente all'immagine da inserire.
Il nome del file deve essere preceduto dal percorso nel caso in cui l'immagine non si trovi nella stessa cartella della pagina html.
I collegamenti
I collegamenti (in inglese link) sono la caratteristica fondamentale di un ipertesto.
Possiamo definire un ipertesto come un insieme di documenti che possono essere consultati in modo non sequenziale, ossia saltando da un punto all'altro attraverso i collegamenti.
Per realizzare un collegamento si rende attiva una parte del testo (una parola o una breve frase), oppure una immagine, inserendola tra i tag < a href="nomeFile" > e .
Quando il puntatore del mouse passa al di sopra di un elemento attivo si trasforma in una manina. Per seguire il collegamento e' sufficiente agire con un click del mouse.
< a href="nomeFile" > testo o immagine da cliccare
Nel tag l'attributo href specifica la risorsa da aprire indicando il nome eventualmente preceduto dal percorso. Questa puo' essere una nuova pagina html, o un file di testo, una immagine, un foglio di calcolo, ecc.
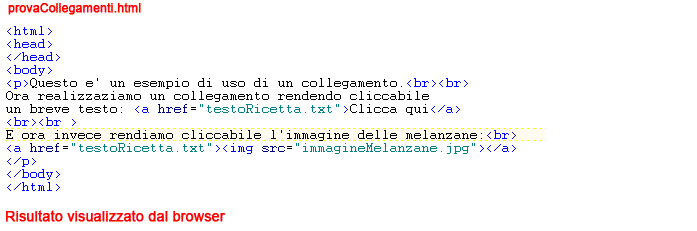
Vediamo un esempio: il collegamento semplicemente apre semplicemente il testo della ricetta.

Questo e' un esempio di uso di un collegamento.
Ora realizzaziamo un collegamento rendendo cliccabile
un breve testo: Clicca qui
E ora invece rendiamo cliccabile l'immagine delle melanzane:

 5/8
5/8

|