|
FASE 3- Descriviamo ciascun elemento html con un impostazione grafica nel foglio di stile
Ogni pagina html a cui e' associato un foglio di stile esterno contiene una riga nella sezione HEAD che specifica il nome del file css e il suo percorso.
Il suo formato e' il seguente:
< link rel="stylesheet" href="web_stile1.css" type="text/css" >
Il foglio di stile e' un documento di testo che contiene un insieme di regole che associano tag ed elementi del linguaggio HTML a determinate caratteristiche di presentazione.
Vediamo concretamente due esempi diversi di foglio di stile applicato al nostro ipertesto culinario.
Esempio 1
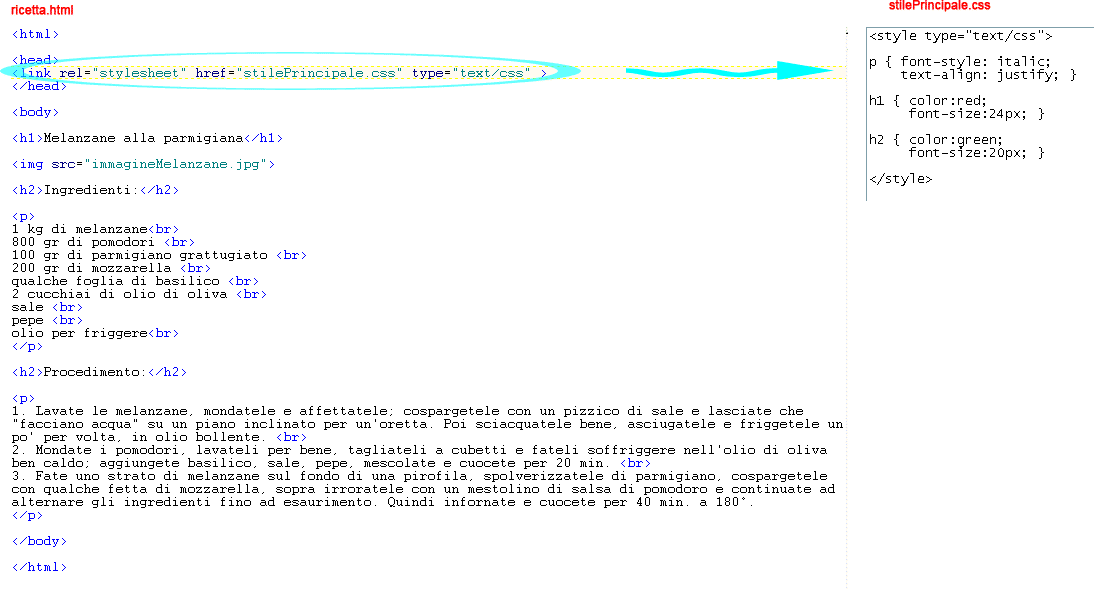
In questo primo esempio colleghiamo la pagina html della ricetta, contenente pochi semplici elementi html (paragrafi, titoli di livello 1 e 2 e una immagine) al foglio di stile chiamato "web_stile1", in cui a ciascun titolo e' associato un colore e una dimensione specifici e il testo del paragrafo e' giustificato e scritto in corsivo.

Immagine 9 - Pagina html con foglio di stile
A sinistra e' rappresentato il codice della pagina html a cui si aggiunge il collegamento al foglio di stile esterno nell'intestazione. Sulla destra e' mostrato il contenuto del foglio di stile, un documento di testo con estensione .css.
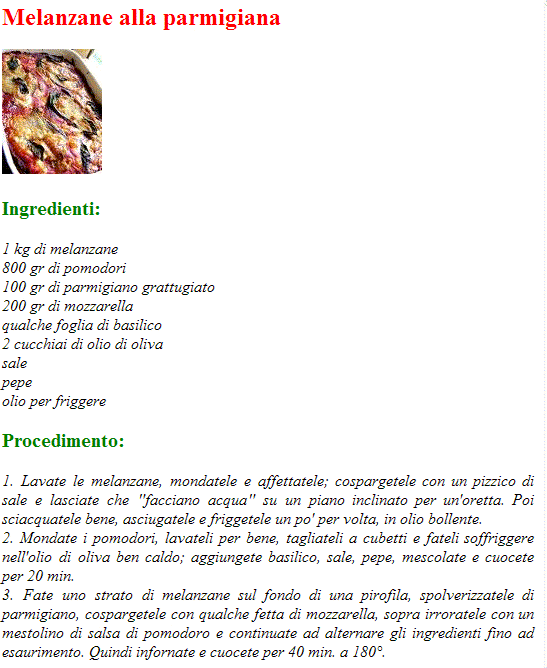
Questo e' il risultato cosi' come viene visualizzato dal browser:

Immagine 10 - Visualizzazione con il browser della pagina html con foglio di stile
Osservando il foglio di stile e' immediato intuirne la struttura: ciascun elemento specificato assumera' i valori di stile descritti. Se un elemento, o parte di esso, non e' esplicitamente citato e definito come stile, allora per la sua visualizzazione il browser utilizza quella di default.
Esempio 2
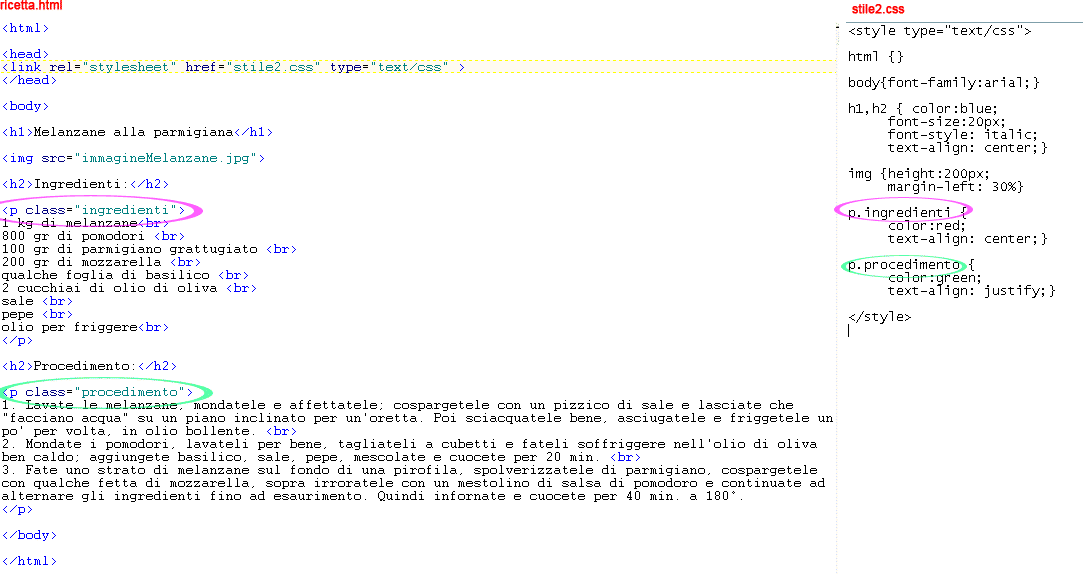
Vediamo ora un secondo esempio di foglio stile, applicato sempre allo stesso file html contenente la solita ricetta.
Si puo' osservare che il contenuto del file html e' identico, tranne che per il nome del riferimento (href) al foglio di stile contenuto nella sezione di head.
E' stato introdotto anche un attributo di tipo class al paragrafo. Lo scopo e' di illustrare come sia possibile differenziare attraverso un foglio di stile lo stile associato a due elementi dello stesso tipo (nel nostro caso di tipo paragrafo, p).

Immagine 11 - Pagina html con secondo foglio di stile
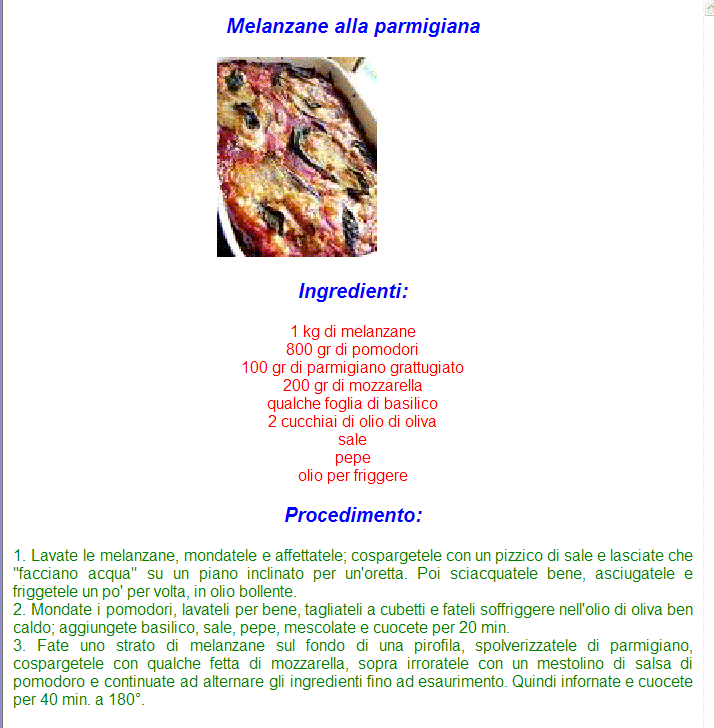
Questo e' il risultato cosi' come viene visualizzato dal browser:

Immagine 12 - Visualizzazione con il browser della pagina html con secondo foglio di stile
 6/8
6/8

|